현재 3D 장면을 렌더링하는 데 THREE.js 라이브러리를 사용하고 있습니다. 문제는 없습니다.WebGL (THREE.js)을 사용하는 SVG (Raphaël) 오버레이
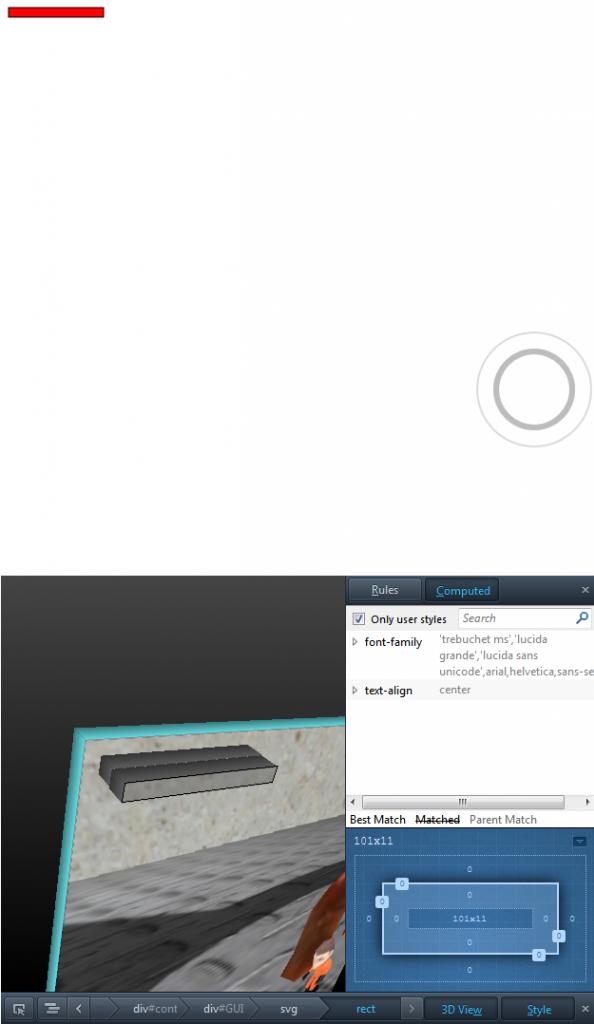
나는 그러나 나는 다음과 같은 문제가, 최상의 이미지에서 증명 한 SVG를 오버레이하고 싶습니다 : 당신이 볼 수 있듯이, WebGL에 (상단 이미지)하지 않고, 내 2D 요소가 렌더링

. 빨간색 막대는 Raphael (SVG)에서 가져온 것이고 회색 썸 모양은 순수 Canvas 2D Context를 사용하여 렌더링됩니다.
WebGL이 아래에 놓이면 순수 Canvas 2D Context가 정상적으로 렌더링되지만 Raphael (SVG)은 밑에있는 WebGL의 모양을 취합니다. 그러나 3D 뷰는 레이어와 위치가 정확하다는 것을 보여줍니다.
이것은 단순히 두 가지 호환되지 않는 렌더링 방법의 경우 일 수도 있고 어딘가에서 변경할 수도있는 설정 일 수도 있습니다. Raphael을 사용하기를 원합니다 .onTouch 기능이 필요하지만 필자는 필연적으로 오버레이의 순수 Canvas 2D Context로 폴백 할 수 있습니다.