-1
왜 이런 일이 발생하는지 모르겠다. 숫자 (Object.size (페이지 매김))를 반복하고 각 번호에 대해 onclick 이벤트를 설정하고있다. 버튼 중 하나를 클릭하면, 클릭 한 페이지 대신 마지막으로 사용 가능한 페이지 번호가 표시됩니다.Onclick for for 루프
for (var i = 1; i < (Object.size(window.pagination) + 1); i++) {
$("#supportTicket_pageNumber").append("<li class=\"\"><a style=\"cursor: pointer;\" class=\"supportTicket_pageNumber_" + i + "\">" + i + "</a></li>");
$(".supportTicket_pageNumber_" + i + "").click(function() {
console.log("Page number: " + i);
});
}
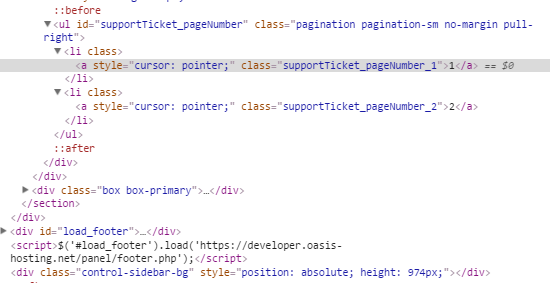
도 잘 삽입되는 숫자와 클래스,
https://gyazo.com/92c556117bbd42bb7a16e7832b60af39
나은 해결책 내부 싸서하면이있다'위한 VAR (I = 0; N = Object.size (window.pagination) 나 N <; 내가 ++) { $ ("#supportTicket_pageNumber"). append ("
답장을 보내 주셔서 감사합니다. –
몇 가지 오타가있었습니다. 검토해주세요. – mplungjan