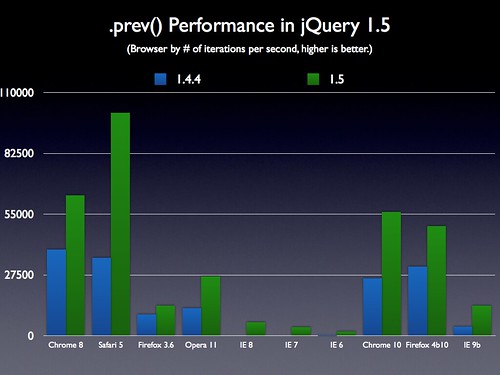
JQuery 1.5 release notes에 따르면 속도 성능 차트에 따르면 Chrome 8은 앞서 언급 한 JQuery 메서드보다 빠릅니다. children(), prev(), next().Chrome 10에서 JQuery의 속도가 Chrome 8보다 느린 이유는 무엇입니까?
나는 최근 크롬 그들은 당신이 크롬 (8) 열 (따라서 신속하고) 크롬 10보다 키가 있습니다 볼 수있는 새로운 crankshaft javascript optimization engine
스크린 샷을 사용하는보고 있기 때문에, 그 것이 얼마나 궁금 :

질문 : 여기에보고 된 수치가 참이라면 Chrome 10이 주류 Chrome 8보다 느린 브라우저가되는 이유는 무엇입니까?
10은 아직 dev 릴리스가 아니십니까? –
@Pekka, 확실히 개발자 버전입니다. 그러나 내 가정은 그들이 브라우저를 더 빨리 만들 수 있도록 릴리스 할 것입니다 - 느리지 않음 :) –