글 머리 기호와 숫자를 전체 사이트의 목록 요소에있는 텍스트 내용과 적절하게 수직으로 정렬하고 싶습니다. 그래서 나는 항상 넣어 .. 목록 스타일 유형이있는 정렬되지 않은 목록 : 없음; & list-style-position : 내부; Firefox에서 추가 공간이 필요합니다.
ol, ul { list-style-position: inside; }
그러나 총알은 내가 사용, 제거 할 수 있습니다 ul 섹션의 경우
ul.nobullet { list-style-type: none; }
이 크롬, 오페라 & Safari에서 완벽하게 작동 .
그러나 Firefox의 경우 간단 list-style-type: none;이 제대로 작동하지 않는 것 같습니다. 글 머리 기호는 사라져야하지만, li 요소의 왼쪽에 바로 간격 (공간)이 남아 있습니다. 차이를 제거하려면 ul.nobullet에 list-style-position: outside;을 추가해야합니다.
제 질문은 왜 파이어 폭스에서 이런 일이 발생 했나요? 내가 누락되었거나 잘못하고있는 것이 있습니까?
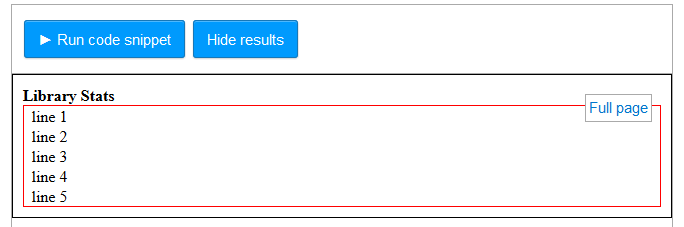
다음은 샘플 코드입니다. Firefox와 Chrome 모두에서 li 항목과 주위의 빨간색 경계 인 ul 사이의 간격을 확인하십시오.
* {
padding: 0;
margin: 0;
}
ul {
list-style-position: inside;
border: 1px solid red;
}
.box {
padding: 10px;
border: 1px solid black;
}
.nobullet {
list-style-type: none;
}<div class="box">
<div><strong>Library Stats</strong></div>
<ul class="nobullet">
<li>line 1</li>
<li>line 2</li>
<li>line 3</li>
<li>line 4</li>
<li>line 5</li>
</ul>
</div>

어떤 버전 및 플랫폼입니까? Windows 7에서 Firefox 35와 Chrome 40의 차이점을 발견하지 못했습니다. – BoltClock
Windows 8입니다. 브라우저 - Chrome 최신 스크린 샷 [link] (http://gyazo.com/f5e8fbf2deb6a2b4615077c931bf0d9d) Firefox 29.0.1 스크린 샷 [link] (http://gyazo.com/dadeabd48b5d183801ac3debc575f0a0) – Sovon