0
Firefox에서 인라인 요소를 사용하고 배경색을 지정하면 요소의 상단에 1 픽셀의 여백이있는 것으로 보입니다. 이것은 IE8, Safari 4 또는 Chrome 2에서는 발생하지 않습니다. 위 요소가 무엇이든간에 플러시 요소를 보여줍니다. 나는 파이어 폭스 3과 3.5를 같은 결과로 시도했다. 디스플레이 사용 : 인라인 블록; 문제를 해결할 것이지만 그것이 그것이 무엇을 위해 만들어 졌는지는 생각하지 않습니다. 무슨 일이 일어나고 있는지 아십니까?Firefox에서 인라인 요소 위에있는 공간

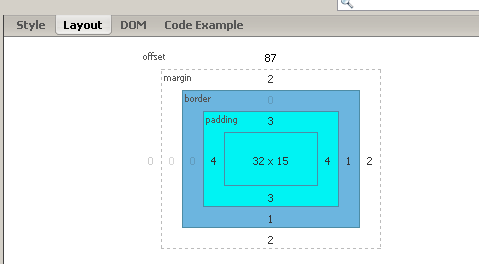
당신이 방화범이 끌려와 요소를 검사 적이 있습니까? – Sampson