작업 관리 시스템을 다시 작성하는 중이며 끌어서 놓기 기능을 추가하는 중입니다.사용자 jQuery가 DIV를 드래그하여 TD에 드롭 ... DIV를 "스냅"으로 놓습니다.

나는 사용자가 하나의 열 (TD)에서 작업 DIV를 끌어 다른 열 (TD)에 드롭 할 수 있어야합니다. 약간의 서식 문제를 제외하고 올바르게 작동합니다. 드래그 가능한 클래스를 허용하는 클래스가있는 TD가 있습니다. 내가 뭘하고 싶은지 실제로 현재의 TD에서 작업 DIV를 제거하고 TD에 드롭에 추가됩니다.
<h3>
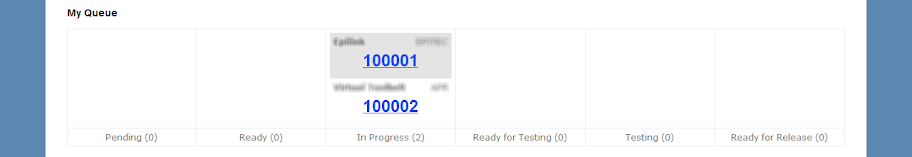
My Queue</h3>
<table style="width: 100%;" class="queue">
<tbody>
<tr>
<td style="width: 14%; vertical-align:bottom ;" class="droppable" id="StagePG">
</td>
<td style="width: 14%; vertical-align:bottom ;" class="droppable" id="StageRY">
</td>
<td style="width: 14%; vertical-align:bottom ;" class="droppable" id="StagePR">
<div class="queue-item draggable" title="Task description goes here.">
<em>Customer</em>
<strong>Project</strong>
<h4><a href="/Sauron/Task/Details/100001">100001</a></h4>
</div>
<div class="queue-item draggable" title="Task description goes here.">
<em>Customer</em>
<strong>Project</strong>
<h4><a href="/Sauron/Task/Details/100002">100002</a></h4>
</div>
</td>
<td style="width: 14%; vertical-align:bottom ;" class="droppable" id="StageRT">
</td>
<td style="width: 14%; vertical-align:bottom ;" class="droppable" id="StageTE">
</td>
<td style="width: 14%; vertical-align:bottom ;" class="droppable" id="StageRL">
</td>
</tr>
</tbody>
<tfoot>
<tr>
<td style="width: 14%; text-align: center;">
Pending (0)
</td>
<td style="width: 14%; text-align: center;">
Ready (0)
</td>
<td style="width: 14%; text-align: center;">
In Progress (2)
</td>
<td style="width: 14%; text-align: center;">
Ready for Testing (0)
</td>
<td style="width: 14%; text-align: center;">
Testing (0)
</td>
<td style="width: 14%; text-align: center;">
Ready for Release (0)
</td>
</tr>
</tfoot>
</table>
드롭 이벤트 방법이 구현하는 고투 :
<script type="text/javascript">
$(function() {
$(".draggable").draggable({
cursor: 'move',
cancel: 'a',
revert: 'invalid',
snap: 'true'
});
});
$(function() {
$(".droppable").droppable({
accept: '.draggable',
hoverClass: 'droppable-hover',
drop: function(event, ui) { }
});
});
</script>
여기 내 html로입니다 :
여기 내 스크립트입니다. 어떤 도움을 주셔서 감사합니다!
.draggable() 대신 .sortable()을 사용 해본 적이 있습니까? 단일 컨테이너 (예 : td 내부의 div) 내에서 정렬하는 데 매우 유용하며 컨테이너간에 항목을 이동하는 아주 간단한 방법을 제공합니다. –
솔직히 말해서 나는 둘 다 할 수 있어야합니다 ... 현재 열에서 정렬을 허용 한 다음 오른쪽에서 왼쪽으로 드래그 할 필요가 있습니다. – mattruma
나는 네가 옳다고 생각한다.이 일을 계속할 수있는 방법이있다. – mattruma