jsfiddle.net에 입력 된 자바 스크립트 코드에서 Google 크롬 검사기를 사용하여 중단 점을 설정할 수 있습니까?Google 크롬의 jsfiddle.net에서 javascript 검사
개발자 도구의 스크립트 탭으로 이동하면 많은 스크립트가 표시되지만 내 스크립트가 어디에서 발견되는지 또는 전혀 발견되지는 않습니다. 과거에는 일부 console.log 작업을 처리했지만 일부 중단 점을 설정하는 것이 좋습니다.
개발자 도구에서
jsfiddle.net에 입력 된 자바 스크립트 코드에서 Google 크롬 검사기를 사용하여 중단 점을 설정할 수 있습니까?Google 크롬의 jsfiddle.net에서 javascript 검사
개발자 도구의 스크립트 탭으로 이동하면 많은 스크립트가 표시되지만 내 스크립트가 어디에서 발견되는지 또는 전혀 발견되지는 않습니다. 과거에는 일부 console.log 작업을 처리했지만 일부 중단 점을 설정하는 것이 좋습니다.
개발자 도구에서
, 스크립트 탭에서 드롭 다운에서 fiddle.jshell.net을 선택하면, 라인 20-30 주위에 (내가이 시나리오에서 자바 스크립트를 검사하는 다른 방법에 관심이 있어요. 수없는 경우) (따라 얼마나 많은 CSS를 가지고 있는지) 자바 스크립트 바이올린 창에서 코드를 포함하는 <script> 태그를 볼 수 있습니다. 여기서 중단 점을 설정할 수 있습니다.
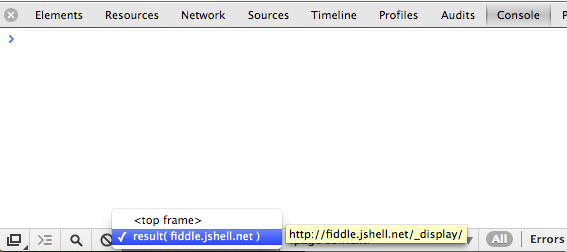
또한 콘솔 컨텍스트를 변경하여이 프레임에 대한 콘솔에서 코드를 평가할 수 : 
디버거 호출 jsfiddle에서 잘 작동합니다. 그냥 디버깅 시작하려는이 라인 입력 :
debugger;
디버거가 크롬, 파이어 버그에서 디버그 모드, 심지어 IE의 개발 도구를 시작하기에 좋은 곳입니다,하지만 (즉, "디버깅을 시작하면 보통 디버거가 시작합니다 "IE, open firebug/developer 툴에서). , 소스 탭으로 이동하여 개발자 콘솔에서 jsfiddle-link
이전 게시물이지만 오늘 매우 유용한 정보를 배웠습니다. –
또 다른 트릭은 다음 구문을 사용하여 편집기없이 바이올린을 보여주는 것입니다 표현 (왼쪽), fiddle.jsshell.net 노드를 열고 _display, 다음 을 클릭하면 코드가 표시됩니다.
코드를 저장하면 _display 참조가 fiddle-reference/version/show으로 바뀝니다. 예를 들어 JsQfE/2/show(내가 아는 한 존재하지 않지만 예를 들어 작업을 수행함).

소스 트리를 엽니 다 예를 들어
<normal path to your fiddle>/show/light/
:
나는이 시도했지만 중단 점은 코드 시작하는 라인을 볼 수이 파일에서 fiddle.jsshellnet/_display/(프로그램) 아래의 폴더가 무엇이든 내가 – Damon
을로 실행되지 않습니다 20. http://screencast.com/t/IVbxUnrCr7LW – gmetzker