모달 팝업 익스텐더를 사용하여 BackgroundCssClass 속성을 설정하지 않았다는 점을 제외하고 툴킷 샘플 페이지의 모든 지침을 따랐습니다.  Ajax : ModalPopup js 예외, BackgroundCssClass가 null입니다.
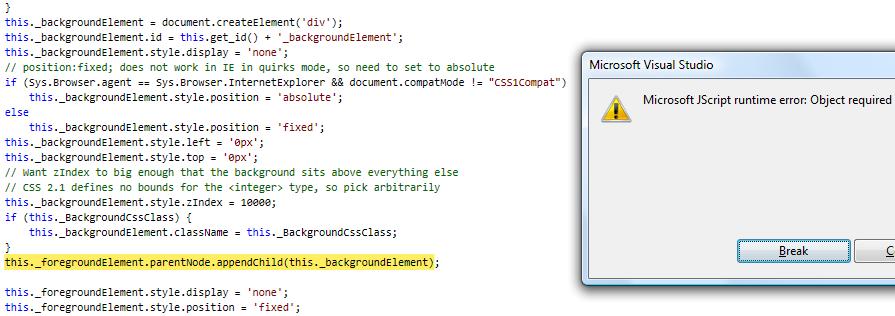
Ajax : ModalPopup js 예외, BackgroundCssClass가 null입니다.
나는 cssclass 소품을 설정하지 않고 그것의 무례 얻을 수있는 방법이 있나요 :
이 무슨 일입니까? 스타일이 필요하지 않습니다.
대답이 아니오라면 cssclass (더미)로 설정하는 방법을 보여주십시오.
미리 감사드립니다.
<form id="form1" runat="server">
<asp:ScriptManager ID="ScriptManager1" runat="server">
</asp:ScriptManager>
<div>
<div style="size: 100%; vertical-align: middle">
<asp:LinkButton ID="lnkUpload" Text="Upload" ToolTip="Upload new file" runat="server" OnClick="lnkUpload_Click" />
<cc1:ModalPopupExtender ID="lnkUpload_ModalPopupExtender" runat="server" Drag="true" PopupDragHandleControlID="pnlUploadTitle" DynamicServicePath="" PopupControlID="pnlUpload" Enabled="True" TargetControlID="lnkUpload" CancelControlID="btnCancel" />
</div>
<asp:Panel ID="pnlUploadTitle" runat="server" Visible="false">
<center>
Upload file
</center>
</asp:Panel>
<asp:Panel ID="pnlUpload" runat="server" Visible="false">
<center>
<br />
<asp:FileUpload ID="upFiles" runat="server" /><br />
<br />
<asp:Button ID="btnUpload" runat="server" Text="Upload" OnClick="btnUpload_Click" />
<asp:Button ID="btnCancel" runat="server" Text="Cancel" />
<br />
</center>
</asp:Panel>
</div>
</form>