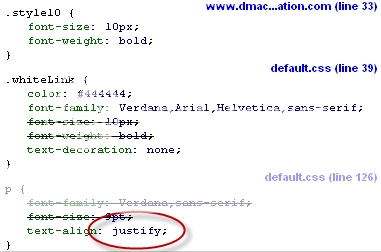
우리 회사의 웹 사이트 (www.dmacorporation.com)에는 첫 페이지에 제대로 표시되지 않는 섹션이 있습니다 .IDM 통합 데이터베이스 관리 시스템은 정당한 것으로 표시되지만 정당한 것으로 간주됩니다. 로컬 복사본이 a.NormalHL 클래스의 텍스트 정렬을 포함하도록 인 페이지 CSS를 변경하여 다른 브라우저에서 제대로 표시되지만 IE는이를 인식하지 못합니다. 아무에게도이를 알기 위해 무엇을 변경해야하는지 말할 수 있습니까? 왼쪽 대신 전체 정당화? 감사의 정당화.IE가 텍스트를 정당화하는 이유는 무엇입니까?
PS는 엉망 괜찮다, 우리는 지금의 코드를 수정 할 수있는 :(

태그를 둘러싼 p 태그를 편집 할 수 없습니까? 모든 p 태그 필요는 text-align이있는 클래스입니다. 왼쪽 – Colin