div가있는 객체 (또는 다른 요소)를 테두리로 만들고, 해당 div 내부의 객체의 바깥 경계에«stiched»하는 방법은 무엇입니까? 당신은 단지 CSS와 자바 스크립트 플러그인없이 수행 할 경우  테두리가있는 요소를 "stiched"로 내부 객체의 외부 경계에 만들기
테두리가있는 요소를 "stiched"로 내부 객체의 외부 경계에 만들기
5
A
답변
2
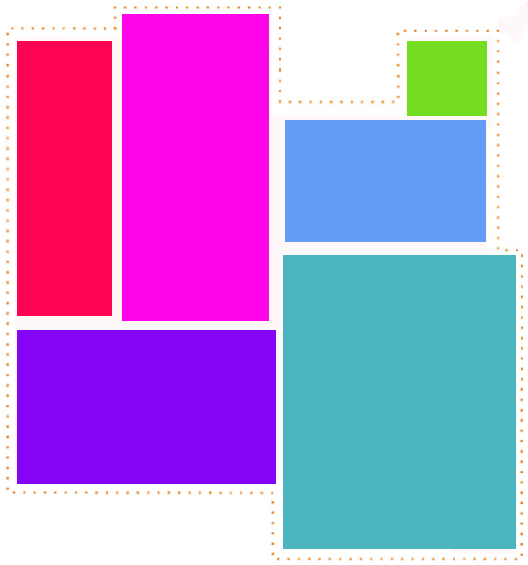
, 당신은 예를 들어 다음과 같은 작업을 많이 함께 할 수 있습니다 : 예를 들어
HTML
<div id="main">
<div class="red"><div class="content">Red</div></div>
<div class="green"><div class="content">Green</div></div>
<div class="blue"><div class="content">Blue</div></div>
<div class="black"><div class="content">Black</div></div>
</div>
CSS
#main {position:relative;}
.black, .red, .blue, .green {
position:absolute;
border:3px dotted #000;
background:#FFF;
z-index:10;
}
.content {position:relative;margin:10px;}
.black {top:300px;left:103px;z-index:9;}
.black .content {height:180px;width:280px;background:#000;}
.blue{ top:50px;left:200px;border-bottom:none;}
.blue .content {height:30px;width:30px;background:#009;}
.red{top:0px;left:0px;}
.red .content {height:280px;width:80px;background:#F00;}
.green{top:100px;left:103px;border-left:none;border-bottom:none;}
.green .content{height:180px;width:180px;background:#070;}
여기에서는 각 요소의 위치와 크기를 설정해야합니다. 그런 다음 겹쳐 놓은 각 테두리의 각 표시를 조정해야합니다.
약간 못 생겼지 만 그게 효과적이야.
관련 문제
- 1. 자바 스크립트 객체의 내부 요소를 이동
- 2. 그래픽 객체의 색상으로 영역을 경계에 채우려면 어떻게해야합니까?
- 3. 내부 div 요소를 사용하여 외부 div에 액세스
- 4. 보이지 않는 테두리가있는 격자 만들기
- 5. 만들기 레일은 레일의 내부 체인 외부
- 6. 사용자 정의 모양의 테두리가있는 CSS 내부 비디오
- 7. 외부 API에서 객체의 직렬화
- 8. 내부 및 외부 백 링크
- 9. 내부 데이터 요소를 외부 공급 업체의 XML 스키마에 매핑
- 10. 내부/외부 개체 업데이트
- 11. 외부 내부 저장소
- 12. hibernate 객체의 외부 라이브러리 생성하기
- 13. 다각형에서 "내부 획"효과 만들기
- 14. 테두리가있는 Gridlayout
- 15. CSS는 : I는 외부 div 요소를
- 16. 내부 한정자가있는 클래스 만들기
- 17. android에서 내부 파일 만들기
- 18. 자바 - 내부 시계 만들기
- 19. Datalist 내부 테이블 만들기
- 20. "TransactionAction"내부 클래스 만들기
- 21. DLL 내부 및 외부 포인터
- 22. 내부 클래스의 외부 메서드에 액세스
- 23. /다른 내부 구성하고 외부 기능
- 24. 외부 클래스에 액세스하는 내부 클래스
- 25. 은 외부 함수의 내부 함수입니다.
- 26. MySQL의는 내부 또는 외부 명령
- 27. Android 내부 및 외부 저장소
- 28. popover 외부 popover하지만 내부 열림
- 29. 외부 반복자 대 내부 반복자
- 30. 획의 내부 및 외부 경로
나는 직접적인 방법이 있다고 생각하지 않는다. – Termis
해당 요소는 항상 동일한 위치에 있습니까? 동적으로 변경합니까 (일부 조건에 따라 일부 블록 추가/제거와 같은) –
글쎄, 위치가 바뀌고 일부 요소가 추가/삭제 될 수 있습니다. div 내부의 요소를 정렬하고 싶습니다. 일부 요소가 오버플로 될 수도 있습니다. 그러나 국경이 더 중요합니다. – sadfuzzy