요소 집합에 대해 기본 모바일 드롭 다운 선택 도구를 유도 할 수있는 방법이 있습니까?iPhone/Android가 기본 드롭 다운 선택기를 유도합니다.
<ul class="dropdown">
<li>Bananas</li>
<li>Oranges</li>
<li>Apples</li>
<li>Pears</li>
</ul>
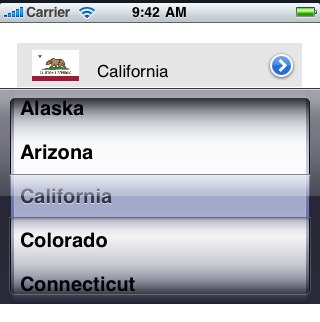
그리고 요소의 세트는 기본 iOS의 드롭 다운 선택기에 팝업 당신이 그들 중 하나를 클릭 할 수 있습니다 : 예를 들어
는, 누군가가리스트로 클릭? 제가 이야기 드롭 다운은 여기에서 볼 수있다 :

난 당신이 다음 "무언가를"실제로 선택한 어떤의 반환 값을 얻을하고 다른 네이티브 함수를 호출해야 할 것이다 실현 그 정보와 함께.
<ul> 및 <li> 요소를 사용하여 만든 사용자 지정 선택 선택 도구가 있기 때문에 선택/드롭 다운 상자가 완벽하게 사용자 지정할 수 있으며 모바일 버전에서 작동하지만 만족합니다. 긴 드롭 다운은 기본 선택 도구처럼 사용자에게 친숙하지 않습니다.